I recently did a search engine optimization audit on a new client’s website. They had just ended their contract with their previous SEO company and were looking for a fresh perspective. As I loaded their site and began to delve into it, I noticed a few things that were probably holding them back in their rankings. While things may have changed in the last couple of years in SEO, there are a few steadfast basics that should be on everyone’s best practice checklist.
Title Tags
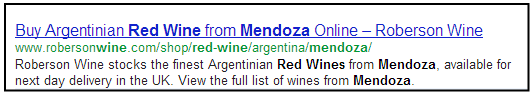
Far and away this is one of the most important on-page SEO factors for your website. It’s the first thing people see in the SERPs and it also tells the search engines what the page is about. Make sure you use your primary and secondary keywords in your title tag – the search engines will highlight the visitor’s search terms that are present in your title tag, increasing visibility and click-through rates.
Title Tag Best Practices
-
- Title tags should be original on each page of your website
- Your title tag should be structured Primary Keyword | Secondary Keyword | Company Name
- Maximize the length of the title tag – you get 70 characters including spaces so utilize every available space
Meta Descriptions
There’s been plenty of controversy about whether or not meta descriptions affect your SERPs in Google. While Google probably won’t be parting with that nugget of information in the near future, there are other search engines out there that do use meta descriptions as a ranking factor. Either way, it’s one of the best ways to sell your site to potential visitors and can directly affect whether or not you get that click from the search results page. Use the 160 characters allotted to you wisely to sell your site and make people click through.
And, much like title tags, search engines will highlight search terms that are in your description.
Meta Description Best Practices
-
- Fully utilize all 160 characters allotted
- Write a compelling meta description that sells your site and makes visitors click through
- Avoid having duplicate meta descriptions, it gluts up the code
Header Tags
Header tags are the H1, H2, H3, etc tags that are used to as titles for your page and sections. The H1 tag is usually the title of your page/post, should include the targeted keyword phrase for the page and should be present only once per page. H2 tags are headers used to break up sections or paragraphs within the page and should briefly reflect the subject of the page.
Header Tag Best Practices
-
- Use 1 H1 tag followed by as many H2 – H6 tags as you need to break up the sections
- Use your keyword phrases in your header tags and keep them brief
Content
Your content is what your website is about and will be what gets visitors to your website and keeps them there. In the past, websites would be filled with lots of pages with thin, non-relevant or duplicate content that would help propel them to the top of the SERPs. Then came along a Panda and those websites got penalized and dropped from the first 100 pages of the search results.
Lesson: make sure your content is descriptive, relevant to your website and keywords, and original (passes Copyscape). While we do have to please the deity Google and her menagerie of mono-chromatic animals, relevant original content also engages visitors and showcases your company – which is what a website is all about.
Content Best Practices
-
- Write for the reader, not the search engines
- Focus on 1 keyword phrase per page but use variations of that phrase (synonyms, acronyms, singular and plural)
- Make sure your content is original and relevant to your website
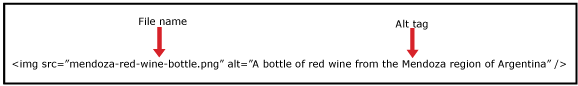
Images – Alt tags and File Names

An alt tag is essentially the name of the image and is used:
-
- As a placeholder for when the image doesn’t load
- For screen readers to read what the image is about to visually-impared visitors
- For image searches
In general, most visitors will never see or notice an alt tag, unless they hover their cursor over an image and the little text box pops up. But all images should make use of alt tags for accessibility and because it gives you another opportunity to tell the search engines what your site is about. Do not use it as an opportunity to keyword stuff – it’s not helping visitors with screen readers and it looks horrible.
File names should be descriptive (lindt-chocolate.jpg as opposed to image001.jpg) and tell search engines what the image is about. If possible, the file name should also incorporate your keyword phrase but don’t go overboard (lindt-chocolate-candy-cacao-easter-bunnies.jpg). Image search is widely used and can bring valuable traffic and visitors to your site.
Images Best Practices
-
- Use descriptions, preferably keywords, to name your images (say no to img001.jpg filenames)
- Use descriptions in your alt tags that accurately describe what the image is about
- Don’t use characters in your images or file names ($, &, @, etc)
Have any suggestions for On-Page SEO Best Practices – let me know in the comments.